
IT Assets Management Web App
Python
Django Framework
SQL / PL (SQL)
Java Script
HTML / CSS
find this project on my Github page
Short preview
This is a responsive Django web app that I created with the help of my friend Zaid Karadsheh, its goal is to make the life of the IT department at any company easier by allowing them to manage their assets on any platform available. This web app utilizes a third-party Java script package to scan for barcodes (Asset Tag) and auto-fill that scanned barcode into a form where the user can easily fill in other relevant fields and then save update or even delete the item. there are four items that can be managed a Computer/Laptop, a Docking station, a Monitor, and a printer.
Features Breakdown
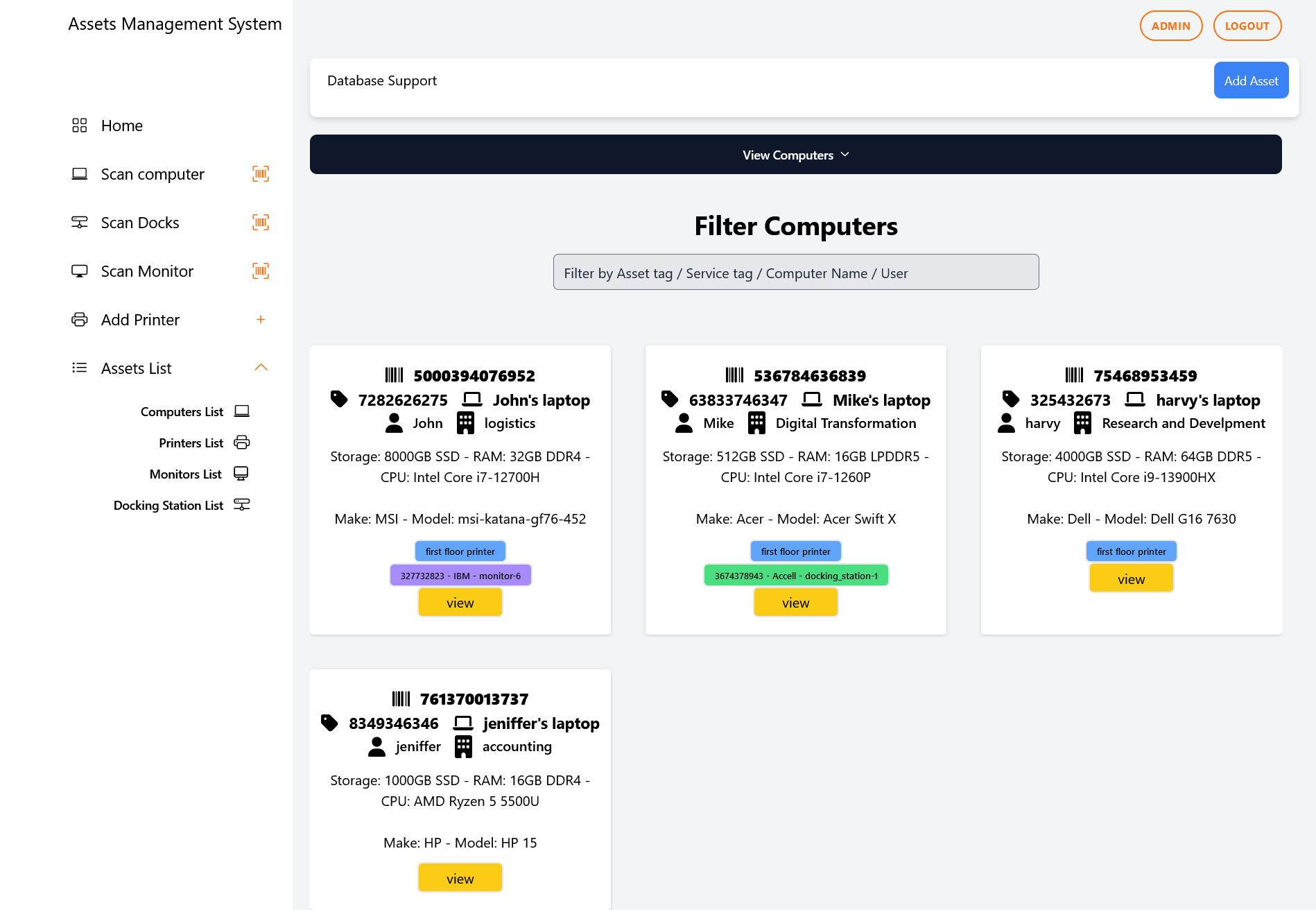
01.Home Page
This page contains a side menu and a main grid containing computers that can be filtered by typing in the filter box. Each computer has a view button and a list of printers, docking stations, and monitors connected to it.

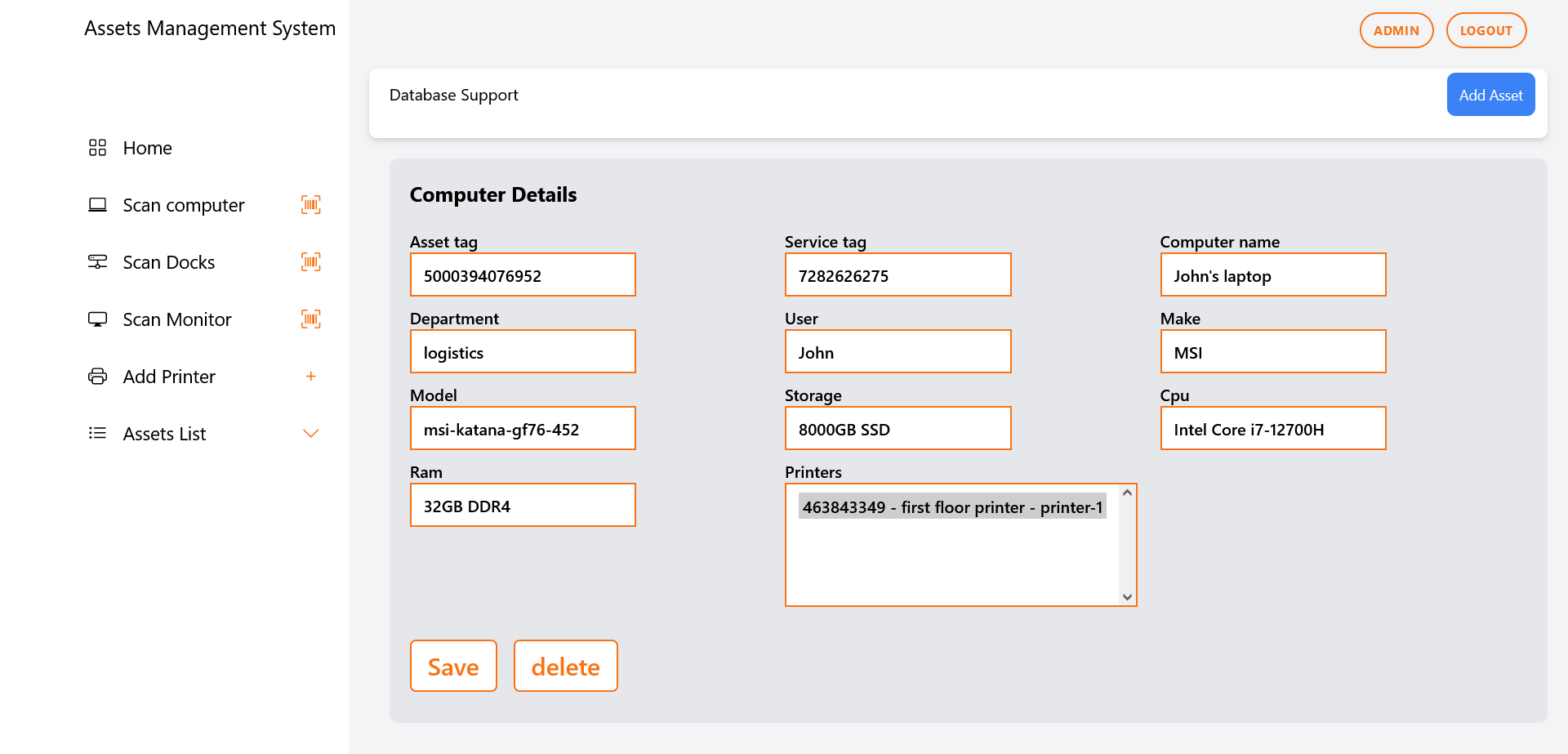
02.View/Update/Delete Page
On this page, as the name reveals; the user can view, update, or delete an item it can be a computer/laptop, monitor, docking station, or printer.

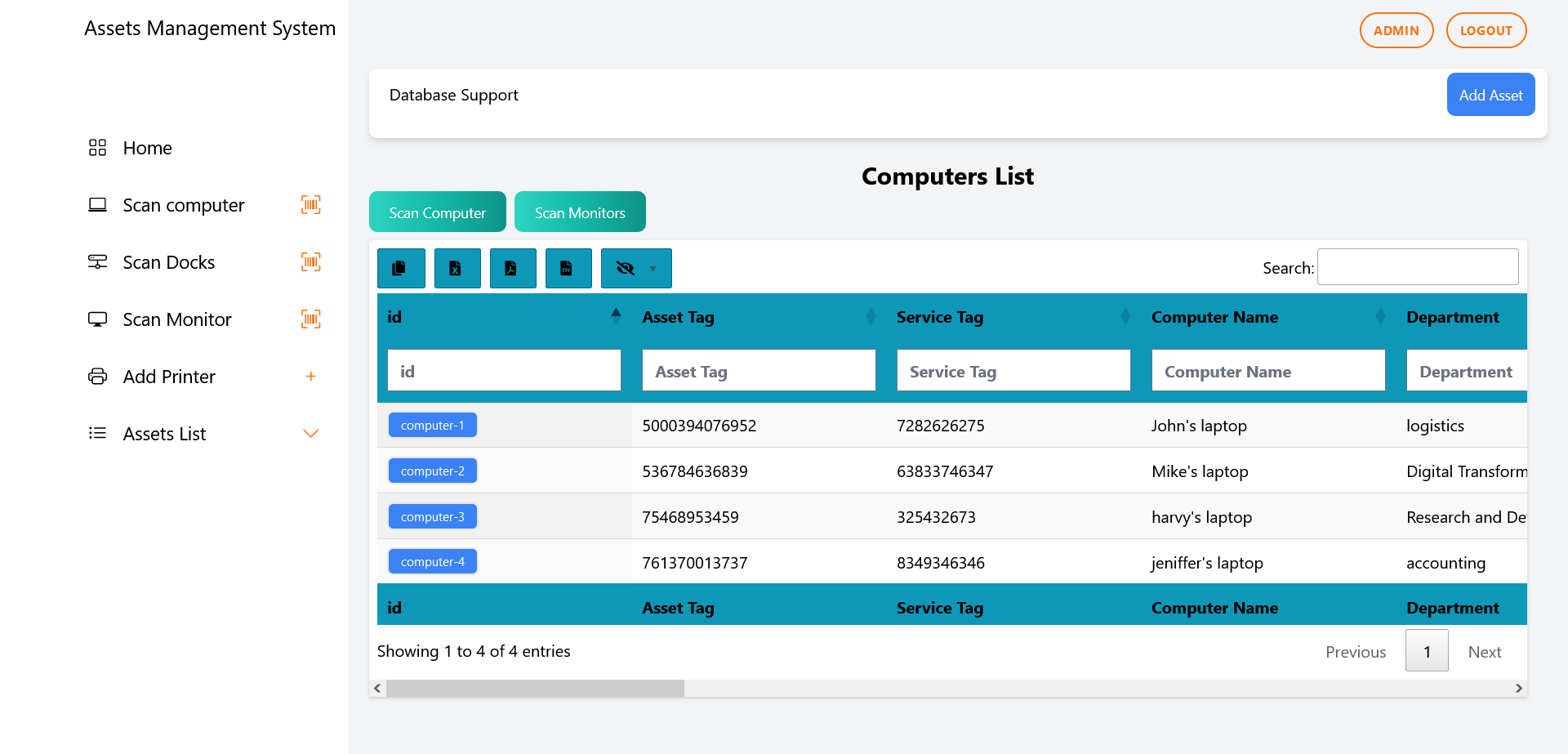
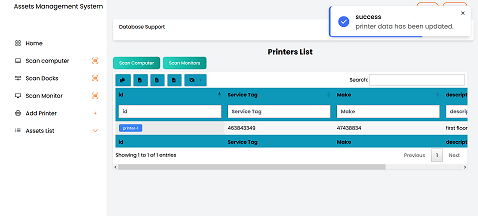
03. Item's List page
This is where the independent assets information can be filtered, viewed, and imported as PDF, Excel, CSV, and copied to a clipboard, you can adjust and control what columns (attributes) you want to be visible.

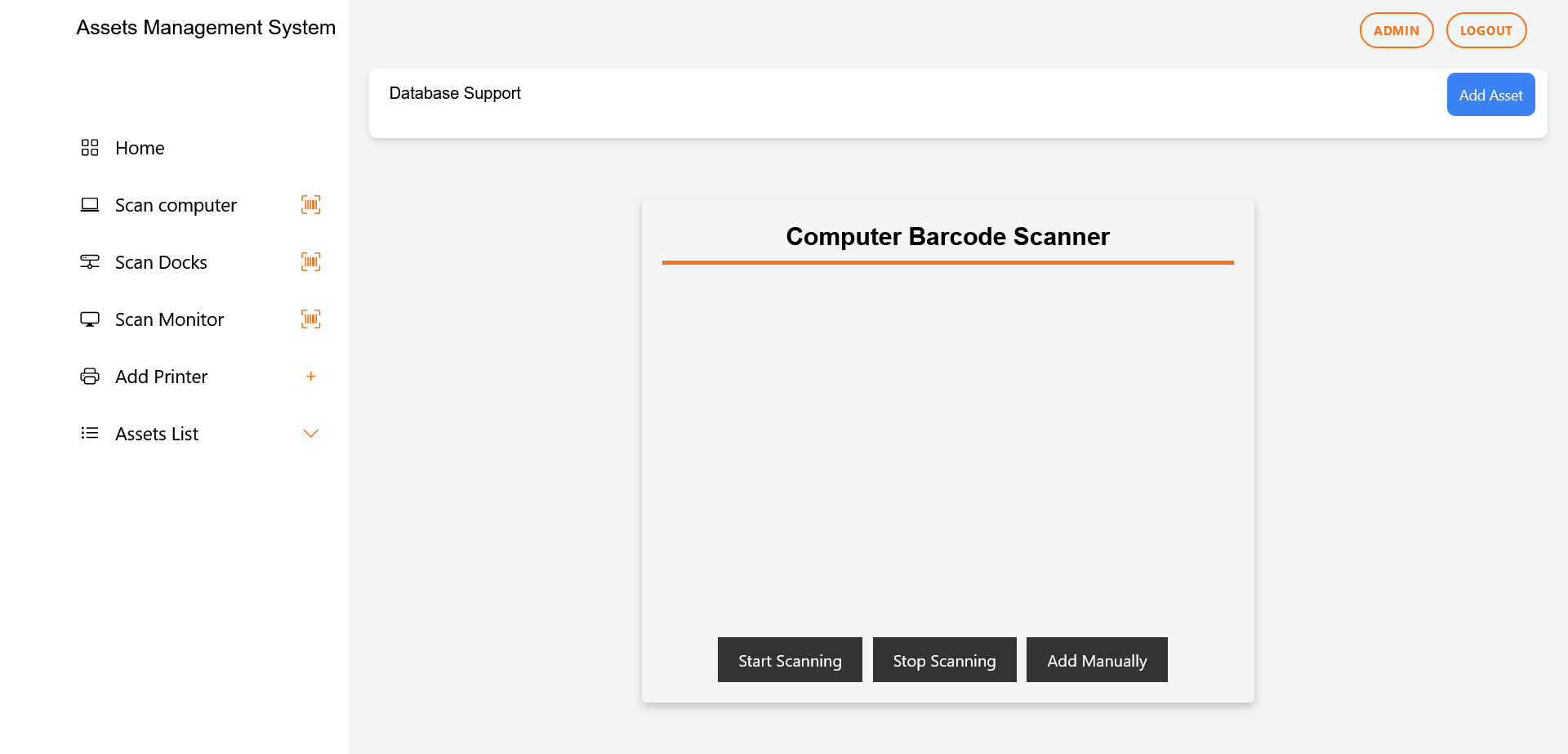
04. Add Assets Page
Here you can either choose to manually add the assets or scan the barcode (Asset Tag) to get an empty form in case of add manually was chosen or to get a prefilled Asset Tag in case of a successful scan of the Barcode. if the item is already in the database and you scan the barcode a popup will show and state that the asset being scanned is already in the database and you will be redirected to a form containing the asset information.

finally, there is an animated popup that shows whenever an action is successful.

Comments (1)
zaid
6 months agokeep it going